Contact Form In Html With Captcha Code For Php
Important: Version 1.0 of the reCAPTCHA API is no longer supported, please upgrade to Version 2.0. Learn more
- How To Make Simple Form In Html With Notepad
- Contact Form In Html With Captcha Code For Php Form
- Contact Form In Html With Captcha Code For Php Validation
- Placeholder Form In Html With Notepad
The reCAPTCHA PHP Library provides a simple way to place a CAPTCHA onyour PHP website, helping you stop bots from abusing it. The library wraps thereCAPTCHA API.
To use reCAPTCHA with PHP, you can download reCAPTCHA PHPlibrary. You will only need one file from there (recaptchalib.php). The other files areexamples, readme and legal stuff -- they don't affect functionality.
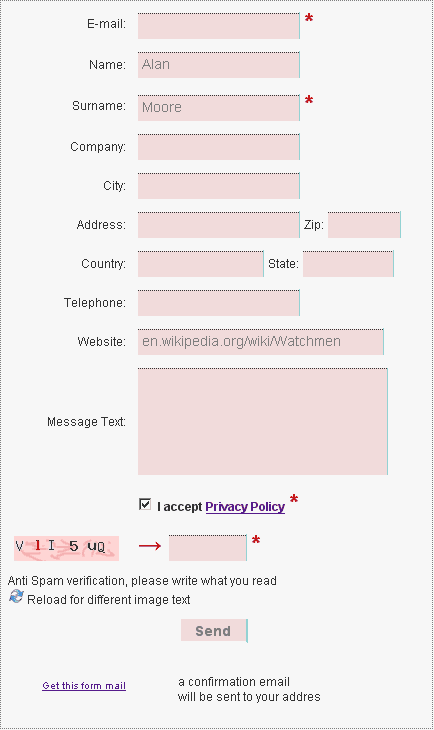
This blog post demonstrate you, how to implement your own simple captcha using PHP, jQuery and AJAX in form. Description: Captcha is basically a random generate captcha string and which can be stored in session variable for further use. To gather user data, we'll create a simple PHP contact form that asks for a name, email and message (see above). We've highlighted the PHP contact form code above so you can see how it works. We've highlighted the PHP contact form code above so you can see how it works. We are going to create Contact Form with Captcha Confirmation using PDO in PHP.These simple tutorial, you can download for free. I will teach you in step by step on how to create a contact form with captcha confirmation using PDO in PHP. Simple contact form HTML with Captcha? [closed] Ask Question. I tried this tutorial but when I put the html in the site there is code inside all the forms already so that doesn't really work. – 5AMWE5T Mar 22 '14 at 17:32. HTML PHP Contact Form - Submit and Message Issues.
Quick Start
PHP Contact Form With Captcha. Preview the form Download. This is a contact form with the essential fields like name, email and a message field. The form is built on top of bootstrap framework. Bootstrap makes the styling easy and quick. The sections below explain the code of this form The HTML Code.
After you've signed up for your API keys, below are basic instructions for installing reCAPTCHA on your site. A fullreference guide to the PHP plugin can be found below.
Client Side (How to make the CAPTCHA image show up)
If you want to use the PHP library to display the reCAPTCHA widget, you'll need to insertthis snippet of code inside the <form> element where the reCAPTCHA widget will beplaced:
With the code, your form might look something like this:
Don't forget to set $publickey by replacing your_public_key withyour API public key.
Note that the value of the 'action' attribute is 'verify.php'. Now, verify.php is thedestination file in which the values of this form are submitted to. So you will need a fileverify.php in the same location as the client html.
The require_once function in the example above expects recaptchalib.php to be in the samedirectory as your form file. If it is in another directory, you must link it appropriately.For example if your recaptchalib.php is in the directory called 'captcha' that is on the samelevel as your form file, the function will look like this:require_once('captcha/recaptchalib.php').
Server Side (How to test if the user entered the right answer)
The following code should be placed at the top of the verify.php file:
In the code above:
recaptcha_check_answer returns an object that represents whether the usersuccessfully completed the challenge.$resp->is_valid is true then the captcha challenge was correctly completed and you should continue with form processing.$resp->is_valid is false then the user failed to provide the correct captchatext and you should redisplay the form to allow them another attempt. In this case$resp->error will be an error code that can be provided to recaptcha_get_html.Passing the error code makes the reCAPTCHA control display a message explaining that the userentered the text incorrectly and should try again.
Notice that this code is asking for the private key, which should not be confusedwith the public key. You get that from the same page as the public key.
Also make sure your form is set to get the form variables using $_POST, instead of$_REQUEST, and that the form itself is using the POST method.
That's it! reCAPTCHA should now be working on your site.
Further Reading
PHP Plugin Reference Guide
Below is a comprehensive list of all the methods of the reCAPTCHA PHP Plugin.
The recaptcha_get_html function
The recaptcha_get_html function displays the HTML that presents reCAPTCHA totheuser.
| recaptcha_get_html | |
| Parameter | |
| $pubkey -- string. required. | Your reCAPTCHA public key, from the API Signup Page |
| $error -- string. optional (null is the default) | If this string is set, the reCAPTCHA area will display the error code given. This error code comes from ReCaptchaResponse->$error |
| $use_ssl -- boolean. optional (false is default) | Should the SSL-based API be used? If you are displaying a page to the user over SSL, be sure to set this to true so an error dialog doesn't come up in the user's browser. |
| Return value | A string containing HTML to put on the web page. |
The recaptcha_check_answer function
After the user has filled out the HTML form, including their answer for the CAPTCHA, wewant to check their answer when they submit the form using therecaptcha_check_answer function. The user's answer will be in two form fields,recaptcha_challenge_field and recaptcha_response_field. ThereCAPTCHA library will make an HTTP request to the reCAPTCHA server and verify the user'sanswer.
| recaptcha_check_answer | |
| Parameter | |
| $privkey -- string. required. | Your reCAPTCHA private key, from the API Signup Page. |
| $remoteip -- string. required. | The user's IP address, in the format 192.168.0.1 |
| $challenge -- string. required. | The value of the form field recaptcha_challenge_field |
| $response -- string. required | The value of the form field recaptcha_response_field |
| Return value | An instance of the ReCaptchaResponse class |
| ReCaptchaResponse | |
| Field | |
| $is_valid -- boolean | Did reCAPTCHA believe the answer was valid? |
| $error -- string | If the answer was invalid what was the problem? This error code can be used in recaptcha_get_html |
| Return value | The HTML or raw url to decode the email address, depending on which you function youcalled. |
Mailhide

The reCAPTCHA PHP Library includes bindings for the Mailhide API. ThisAPI allows you to wrap an email in a reCAPTCHA to prevent spammers from seeing it:exam..@example.com.
The Mailhide portion of the PHP Library requires the PHP mcrypt module.
The Mailhide API consists of two functions recaptcha_mailhide_html andrecaptcha_mailhide_url. The functions have the same parameters. The _html versionreturns HTMLthat can be directly put on your web page. The username portion of the email that is passed inis truncated and replaced with a link that calls Mailhide. The _url version gives you the urlto decode the email and leaves it up to you to place the email in HTML.
| recaptcha_mailhide_url / recaptcha_mailhide_html | |
| Parameter | |
| $pubkey -- string | The Mailhide public key from the signup page |
| $privkey -- string | The Mailhide private key from the signup page |
| $email -- string | The email address you want to hide. |
The following example shows how to use Mailhide:
I am looking for a simple HTML for a contact form that has ReCaptcha or some type of anti-spam features. I tried multiple tutorials but they are all complicated and I can't get any to work. All I need is an Name, Email, and Message field (and also the ReCaptcha and submit button). Does anyone know where I can find a simple contact form HTML?
5AMWE5T5AMWE5Tclosed as off-topic by Funk Forty Niner, chopper, rink.attendant.6, Neil Lunn, Frédéric HamidiMar 22 '14 at 7:23
This question appears to be off-topic. The users who voted to close gave this specific reason:
- 'Questions asking us to recommend or find a tool, library or favorite off-site resource are off-topic for Stack Overflow as they tend to attract opinionated answers and spam. Instead, describe the problem and what has been done so far to solve it.' – rink.attendant.6, Frédéric Hamidi
4 Answers
How To Make Simple Form In Html With Notepad
If you have been struggling to implement recaptcha just go for
On the php page just show Driver scanner canon mp258.
and check whether the textbox value is equal to $c.
This is the most simple recaptcha sort of thing you can implement to prevent bots.
Try this small script:You can easily use it in forums as
and it will store captcha value in an session variable example
Contact Form In Html With Captcha Code For Php Form
Step 1
You need some code to generate a graphical font image representation web captcha. you must have GD library for generating font image.
Step 2
Now your form to call captcha.
Step 3
Now this is last step to form submiting time check capcha validation. Using session information.
Hope this help you!
Jay PatelJay PatelVisit here this might solve your problem.Its simple form with explanation.
Gleb Kemarsky